マークアップのお助け機能!Animaを使ってみる!
Animaとは
figmaのプラグインで、デザインに対して自動的にhtml,cssや画像を生成してくれるものです。
主にマークアップの面で、効率化に繋がるものになります。
https://www.animaapp.com/figma
どう使うか?
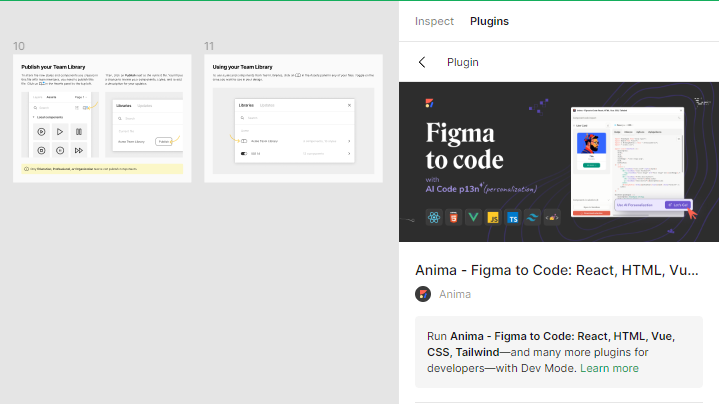
・figmaにて、右側にpluginの検索がありますので、Animaを検索して有効にします。
・デザインにて生成したい範囲を選択して、zipファイルダウンロードボタンをクリック

なにが生成されるか?
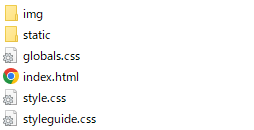
以下の形で、html,css,画像ファイルが一式生成されます。
こちらindex.htmlから選択したデザインのものを開くことが出来ます。

精度はどうか?
・要素の位置など多少ずれはあるものの、80%程度には再現が出来ていると思います。ですので、多少修正(主にCSS面?)を加える必要があります。
所感
・個人的には、想像以上に再現できてすごいと思いました。figmaでデザインを範囲を指定して、ダウンロードボタンのみなので、時間としては5分もかからないです。
・とはいえ、css面でほぼすべての箇所にposition: absoluteでtopやleftなどで位置調整をしている部分が実際に運用していく部分で気になる部分になります。
開発に使えるか?
・さきほどの所感のとおり、100%使うことはできなくて条件によって使う分良いかなと思います。
開発の条件
・レスポンシブがないデザイン(PC幅で指定した場合、その専用のcssになるため調整が難しいです)
・html要素としてのみを使う場合(利用規約ページなど、スタイル調整がすくないものなど)
まとめ
・figmaで自動的にhtml,css生成してくれるプラグインAnimaがあり、すごい!
・開発として使うことは100%使うのは難しく条件による
現状の機能で使える道はもう少し精査していくとありそうなのと、
今後のアップデートに期待をしたいというところです!